Minify é um aplicativo em PHP5 que ajuda você a siga várias das Yahoo!'s Rules for High Performance Web Sites.
Ele combina vários arquivos CSS e Javascript, remove os espaços em branco desnecessários e comentários, e retorna uma codificação gzip em ótimos cabeçalhos de cache client-side.
O projeto é similar ao Yahoo Combo Handler Service , exceto que Minify pode combinar qualquer JS local / arquivos CSS que você precisa para sua página.
Porque usar ?
Para ver porque Minify pode ser útil, observe a figura abaixo com as requisições para os arquivos Javascript e CSS de um template do WordPress. Um usuário com um cache vazio deve solicitar sete arquivos, transferir um total de 101.134 bytes:
| Antes |  |
| Depois |  |
Como usar ?
1. Baixe o minify-2.1.0.zip, descompacte o arquivo diretamente dentro da raiz seu projeto e acesse a pasta do Minify. Por exemplo, http://localhost/seu-projeto/min/.
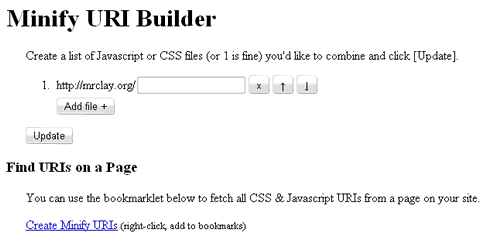
Isso te levará a "Minify URI Construtor" aonde vamos fazer a "mágica":

2. A partir daí você pode começar a escrever os caminhos dos seus arquivos que vão ser "minifycados".
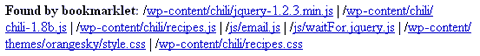
Você também pode usar o "Criar Minify URIs" bookmarket que vai ajudar muito. Pois você poderá adicionar os arquivos como "Favoritos" e poupar ter que ficar escrevendo o endereço toda hora:

3. Em seguida você pode adicionar os arquivos nos campos de endereço. Pode ser clicando nos Favoritos adicionados anteriormente ou escrevendo diretamente o endereçõ no campo de texto.
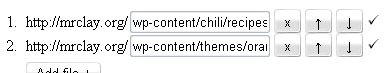
Assim que eles são adicionados à lista, o construtor verifica os arquivos via AJAX e coloca um icone confirmando arquivos encontrados (isso ajuda a evitar erros se quiser escrever os endereços no campo de texto diretamente):

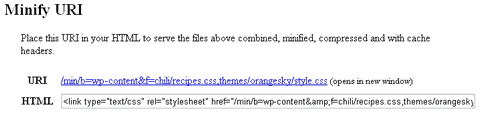
4. Depois de adicionar os arquivos, clique em [Update], e o aplicativo irá gerar a URI que você irá utilizar nas suas páginas:

Você pode clicar no link para verificar o arquivo gerado. Clicando você vai perceber de cara a grande mudança!
O link do campo HTML será o que você vai usar adicionar nas suas páginas, substituindo os velhos arquivos.
Importante!
Crie os arquivos .CSS separados dos arquivos .JS no minify builder por razões obvias.
Pronto!

De sete requisições, caiu para duas e 70% menos de bytes transferidos.
Isso significa, páginas de carregamento mais rápido e largura de banda reduzida.

0 comentários:
Postar um comentário